getElementByID, getElementsByClassName &
getElementsByTagName &
getElementsByName in JavaScript
Code for accessing an element using getElementById method
getelementbyid
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Tutorial</title>
</head>
<body>
<div id="d1">
</div>
<div id="d2">
</div>
<div id="d3">
</div>
<script>
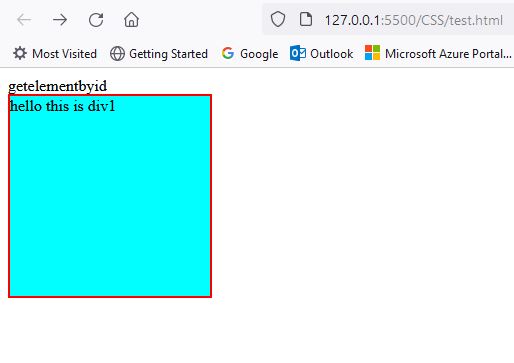
document.getElementById("d1").innerHTML="hello this is div1";
document.getElementById("d1").style.border="2px solid red";
document.getElementById("d1").style.width="200px";
document.getElementById("d1").style.height="200px";
document.getElementById("d1").style.background="aqua";
</script>
</body>
</html>
Output

Code for accessing elements using getElementsByClassName
getelementbyclassname
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Tutorial</title>
</head>
<body>
<div id="d1" class="d">
</div>
<div id="d2" class="d">
</div>
<div id="d3" class="d">
</div>
<div class="c">
</div>
<script>
const k= document.getElementsByClassName("d");
for(let i in k)
{
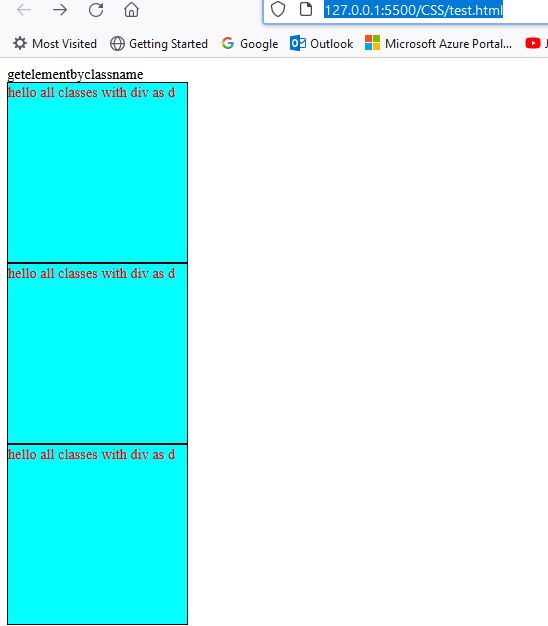
k[i].textContent="hello all classes with div as d";
k[i].style.color="red";
k[i].style.height="200px";
k[i].style.width="200px";
k[i].style.background="aqua";
k[i].style.border="2px solid black";
}
</script>
</body>
</html>
Output

Code for accessing elements using getElementsByTagName
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=h1, initial-scale=1.0">
<title>Document Object Model Demo</title>
</head>
<body>
<div id="d1" class="first"></div>
<div id="d2" class="first"></div>
<div id="d3" class="second"></div>
<div id="d4" class="second"></div>
<script>
const k = document.getElementsByTagName("div");
for(let i in k)
{
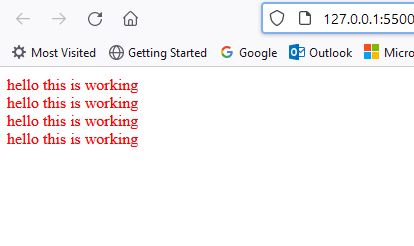
k[i].innerHTML="hello this is working";
k[i].style.color="red";
}
</script>
</body>
</html>
Output

Code for accessing elements using getElementsByName
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=h1, initial-scale=1.0">
<title>Document Object Model Demo</title>
</head>
<body>
<div id="d1" name="mydiv"></div>
<div id="d2" name="mydiv"></div>
<div id="d3" name="mydiv"></div>
<div id="d4" name="mydiv"></div>
<script>
const k = document.getElementsByName("mydiv");
for(let i in k)
{
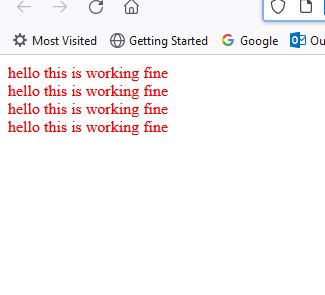
k[i].innerHTML="hello this is working fine";
k[i].style.color="red";
}
</script>
</body>
</html>
Output