Styling Tables using CSS
Styling Tables using CSS
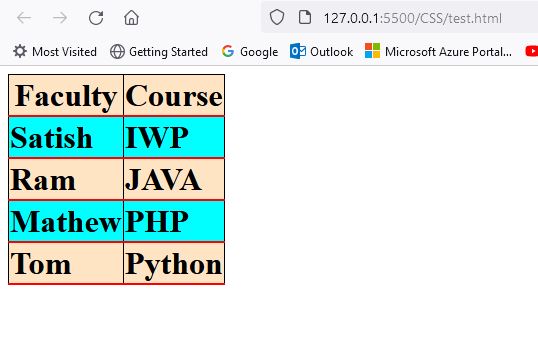
Program for Table Design 1
HTML Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML Basics</title>
<link rel="stylesheet" href="test.css">
</head>
<body>
<table>
<tr><th>Faculty</th><th>Course</th></tr>
<tr><td>Satish</td><td>IWP</td></tr>
<tr><td>Ram</td><td>JAVA</td></tr>
<tr><td>Mathew</td><td>PHP</td></tr>
<tr><td>Tom</td><td>Python</td></tr>
</table>
</body>
</html>
CSS File
/*Applying border to a table */
/*applying borders to table rows and columns*/
table,tr,th,td
{
border:1px solid black;
}
/*Applying border collapse */
table,tr,th,td
{
border:1px solid black;
border-collapse: collapse;
}
/*enabling border bottom*/
table,tr,th,td
{
border-bottom: 2px solid red;
border-collapse: collapse;
}
/*Effect on hover */
tr:hover{
background-color: aqua;
}
/*applying font style to table content*/
table,tr,th,td
{
font-size: xx-large;
font-weight: bold;
}
tr:hover{
background-color:blueviolet;
}
/*Nth child styling */
tr:nth-child(even)
{
background-color: aqua;
}
tr:nth-child(odd)
{
background-color:bisque;
}
Output

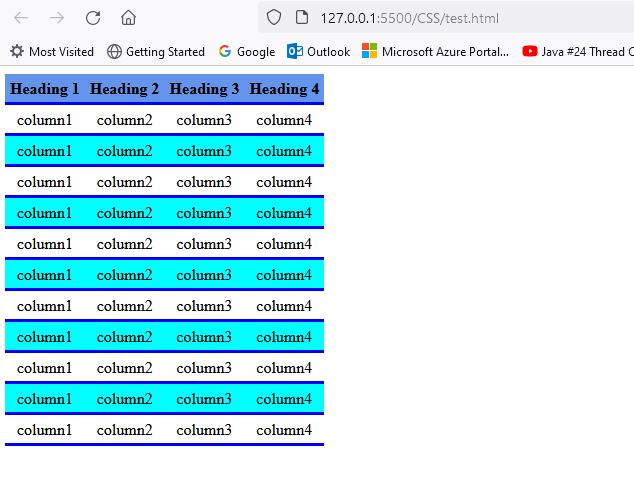
Program for Table Design 2
HTML Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Table Style</title>
<link rel="stylesheet" href="test.css">
</head>
<body>
<table>
<tr><th>Heading 1</th><th>Heading 2</th><th>Heading 3</th><th>Heading 4</th></tr>
<tr><td>column1</td><td>column2</td><td>column3</td><td>column4</td></tr>
<tr><td>column1</td><td>column2</td><td>column3</td><td>column4</td></tr>
<tr><td>column1</td><td>column2</td><td>column3</td><td>column4</td></tr>
<tr><td>column1</td><td>column2</td><td>column3</td><td>column4</td></tr>
<tr><td>column1</td><td>column2</td><td>column3</td><td>column4</td></tr>
<tr><td>column1</td><td>column2</td><td>column3</td><td>column4</td></tr>
<tr><td>column1</td><td>column2</td><td>column3</td><td>column4</td></tr>
<tr><td>column1</td><td>column2</td><td>column3</td><td>column4</td></tr>
<tr><td>column1</td><td>column2</td><td>column3</td><td>column4</td></tr>
<tr><td>column1</td><td>column2</td><td>column3</td><td>column4</td></tr>
<tr><td>column1</td><td>column2</td><td>column3</td><td>column4</td></tr>
</table>
</div>
</body>
</html>
CSS File
table,tr,th,td
{
border-bottom-color:blue;
border-bottom-style: solid;
border-collapse: collapse;
padding: 5px;
text-align: center;
}
tr:nth-child(2n+1)
{
background-color: aqua;
}
th
{
background-color:cornflowerblue;
}
tr:hover
{
background-color: antiquewhite;
}
Output

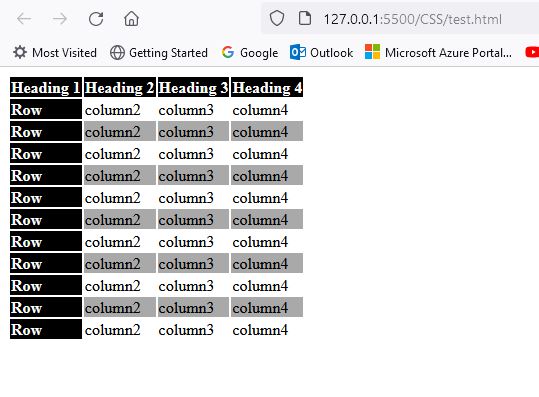
Program for Table Design 3
HTML Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Table Style</title>
<link rel="stylesheet" href="test.css">
</head>
<body>
<table>
<tr><th>Heading 1</th><th>Heading 2</th><th>Heading 3</th><th>Heading 4</th></tr>
<tr><td>Row</td><td>column2</td><td>column3</td><td>column4</td></tr>
<tr><td>Row</td><td>column2</td><td>column3</td><td>column4</td></tr>
<tr><td>Row</td><td>column2</td><td>column3</td><td>column4</td></tr>
<tr><td>Row</td><td>column2</td><td>column3</td><td>column4</td></tr>
<tr><td>Row</td><td>column2</td><td>column3</td><td>column4</td></tr>
<tr><td>Row</td><td>column2</td><td>column3</td><td>column4</td></tr>
<tr><td>Row</td><td>column2</td><td>column3</td><td>column4</td></tr>
<tr><td>Row</td><td>column2</td><td>column3</td><td>column4</td></tr>
<tr><td>Row</td><td>column2</td><td>column3</td><td>column4</td></tr>
<tr><td>Row</td><td>column2</td><td>column3</td><td>column4</td></tr>
<tr><td>Row</td><td>column2</td><td>column3</td><td>column4</td></tr>
</table>
</div>
</body>
</html>
CSS File
td:nth-child(1){
background-color:black;
color:white;
font-weight: bold;
}
th
{
background-color: black;
color:white;
}
tr:nth-child(odd)
{
background-color:darkgray
}
Output

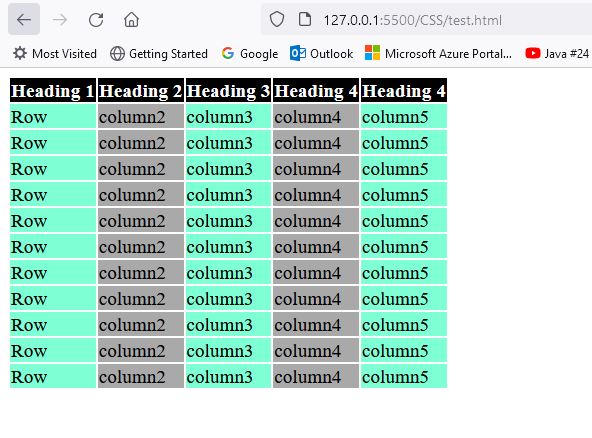
Program for Table Design 4
HTML Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Table Style</title>
<link rel="stylesheet" href="test.css">
</head>
<body>
<table>
<tr><th>Heading 1</th><th>Heading 2</th><th>Heading 3</th><th>Heading 4</th><th>Heading 4</th></tr>
<tr><td>Row</td><td>column2</td><td>column3</td><td>column4</td><td>column5</td></tr>
<tr><td>Row</td><td>column2</td><td>column3</td><td>column4</td><td>column5</td></tr>
<tr><td>Row</td><td>column2</td><td>column3</td><td>column4</td><td>column5</td></tr>
<tr><td>Row</td><td>column2</td><td>column3</td><td>column4</td><td>column5</td></tr>
<tr><td>Row</td><td>column2</td><td>column3</td><td>column4</td><td>column5</td></tr>
<tr><td>Row</td><td>column2</td><td>column3</td><td>column4</td><td>column5</td></tr>
<tr><td>Row</td><td>column2</td><td>column3</td><td>column4</td><td>column5</td></tr>
<tr><td>Row</td><td>column2</td><td>column3</td><td>column4</td><td>column5</td></tr>
<tr><td>Row</td><td>column2</td><td>column3</td><td>column4</td><td>column5</td></tr>
<tr><td>Row</td><td>column2</td><td>column3</td><td>column4</td><td>column5</td></tr>
<tr><td>Row</td><td>column2</td><td>column3</td><td>column4</td><td>column5</td></tr>
</table>
</div>
</body>
</html>
CSS File
td:nth-child(even)
{
background-color: darkgray;
}
td:nth-child(odd)
{
background-color:aquamarine;
}
th
{
background-color: black;
color:white;
}
table
{
font-size: larger;
}
Output